UI UX stands for User Interface (UI) and User Experience (UX).
Here’s a breakdown of what each entails, their differences, keywords, and how to become a UI UX Designer:
User Interface (UI):
- What it does: Design and layout of the visual elements of a digital product, such as websites, mobile apps, or software applications.
- Keywords: Layout, visual design, typography, color theory, iconography, wireframing, prototyping, UI elements (buttons, forms, menus), responsive design.
- Differentiators: Focuses on the aesthetic appeal and presentation of the product. It deals with how the product looks and interacts with the user.

User Experience (UX):
- What it does: Focuses on enhancing the overall experience users have while interacting with a product or service, ensuring it’s intuitive, efficient, and enjoyable.
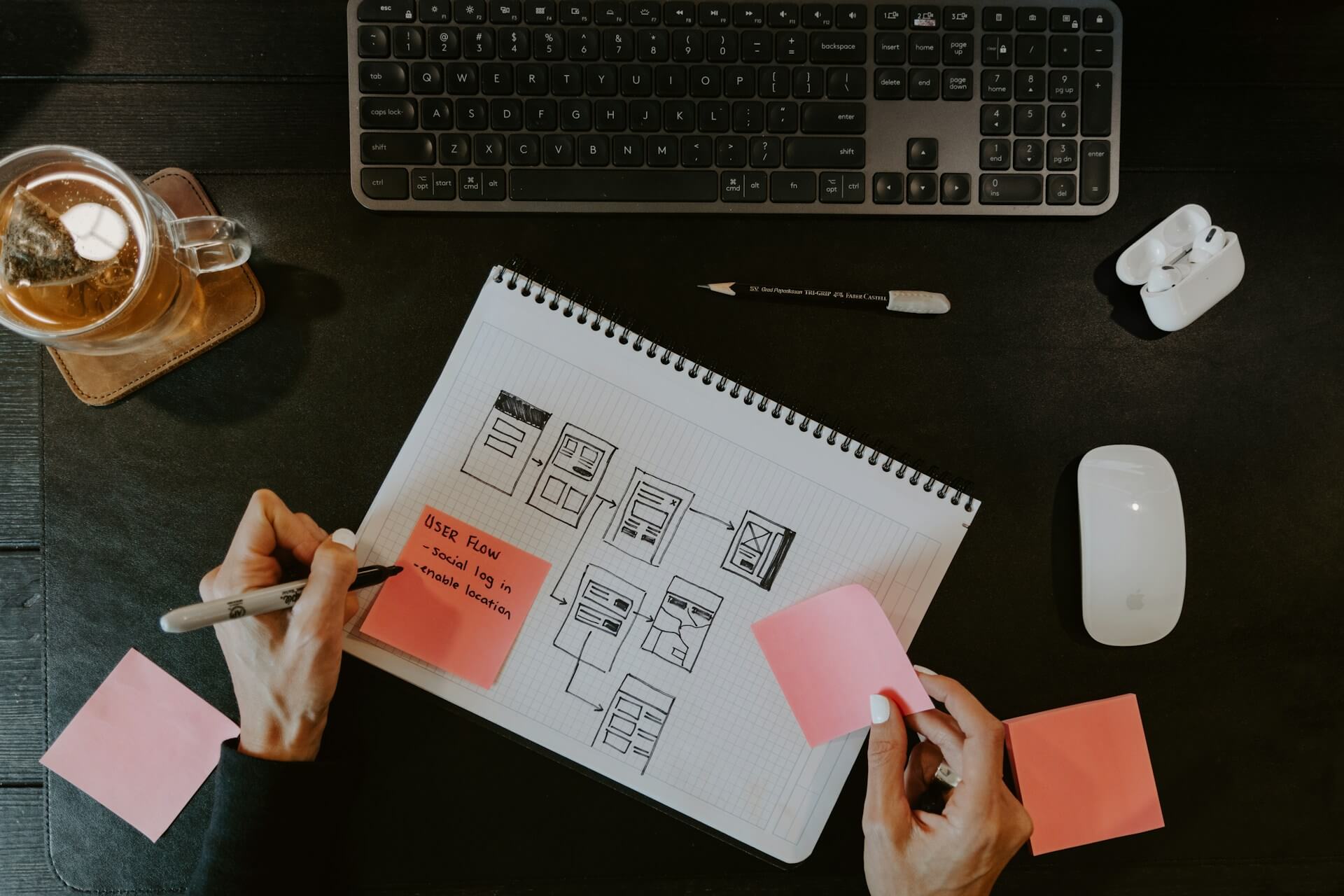
- Keywords: User research, usability testing, information architecture, interaction design, user journey mapping, empathy, accessibility, human-computer interaction.
- Differentiators: Concentrates on the holistic experience of the user, encompassing usability, accessibility, and emotional aspects of interaction.

Differences between UI and UX:
- Focus: UI focuses on the visual aspects and presentation, while UX focuses on the overall experience and usability.
- Scope: UI is concerned with the look and feel of the product, while UX involves the entire journey and interaction flow.
- Goal: UI aims for aesthetic appeal and usability, whereas UX aims for user satisfaction and efficiency.
How to become a UI UX Designer:
- Learn the Basics: Start by understanding the fundamentals of design principles, including typography, color theory, and layout.
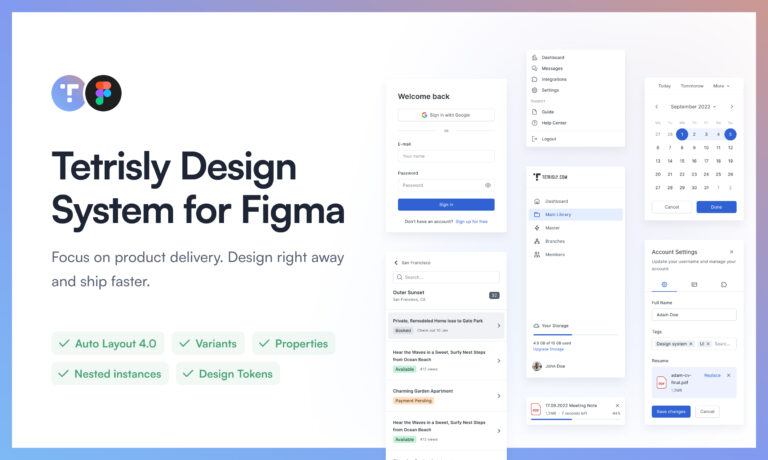
- Gain Technical Skills: Familiarize yourself with design tools such as Adobe XD, Sketch, Figma, or InVision for creating mockups and prototypes.
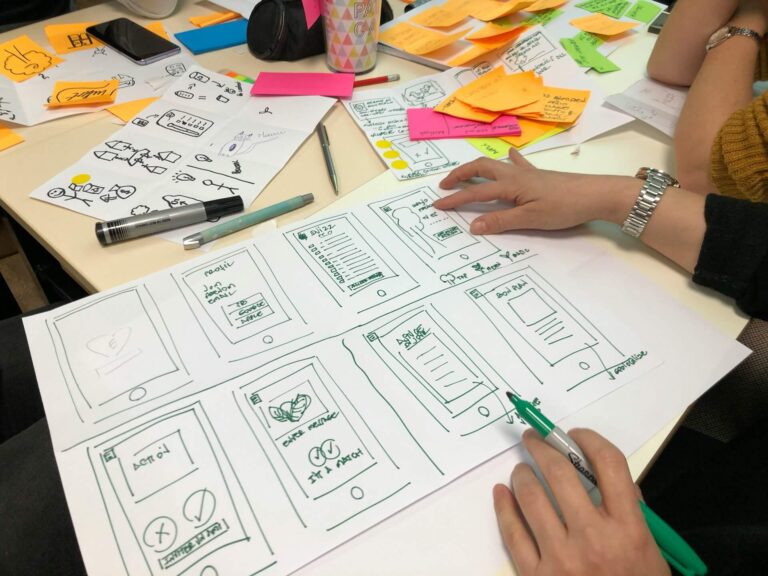
- Understand User Psychology: Study user behavior, preferences, and motivations through research techniques like user interviews, surveys, and usability testing.
- Practice Design Thinking: Develop problem-solving skills by applying design thinking methodologies to identify and address user needs effectively.
- Build a Portfolio: Showcase your design projects, including case studies highlighting your process and decision-making, to demonstrate your skills and expertise.
- Stay Updated: Keep abreast of the latest trends, tools, and technologies in UI UX design through blogs, online courses, workshops, and industry events.
- Gain Experience: Seek internships, freelance opportunities, or entry-level positions in design agencies or tech companies to gain practical experience and build your portfolio.
- Network: Connect with other designers, attend design meetups or conferences, and engage with online design communities to learn from others and expand your professional network.
Becoming a UI UX Designer requires a combination of creativity, technical skills, empathy for users, and a willingness to continuously learn and adapt to evolving design trends and technologies.
If you ever find any problem, or issue with a download file, or just want to reach out to say hello, we are always available at figmaui4free@gmail.com – Our team will be happy to help you.