Mastering UI/UX with AI Tools
Certainly! As a UI/UX designer, you’ll find that AI-powered tools can significantly enhance your workflow and help you create exceptional user experiences. Here are some of the top AI tools that have gained popularity in the design community:
Framer: Framer is well-known for its user-friendly no-code platform, advanced prototyping features, and extensive library of pre-built components. Recently, it introduced an AI-powered feature that allows you to design, generate, and publish websites using dynamic prompts.

Uizard: Uizard automates tedious tasks, freeing you up for high-level strategy and creativity. Its AI features include predictively-designed layouts based on recent trends and the ability to turn your design ideas into polished interfaces.

ChatGPT: Despite its controversy, ChatGPT is gaining popularity among UX designers. It uses natural language processing to collect data, making it valuable for research, user personas, and project management.

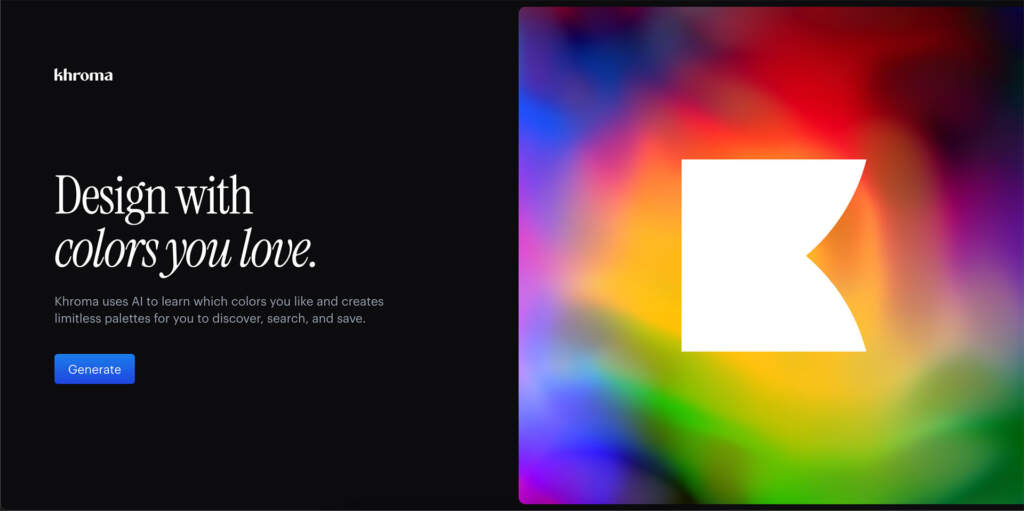
Khroma: Khroma is an AI color tool that suggests harmonious color palettes based on your preferences.

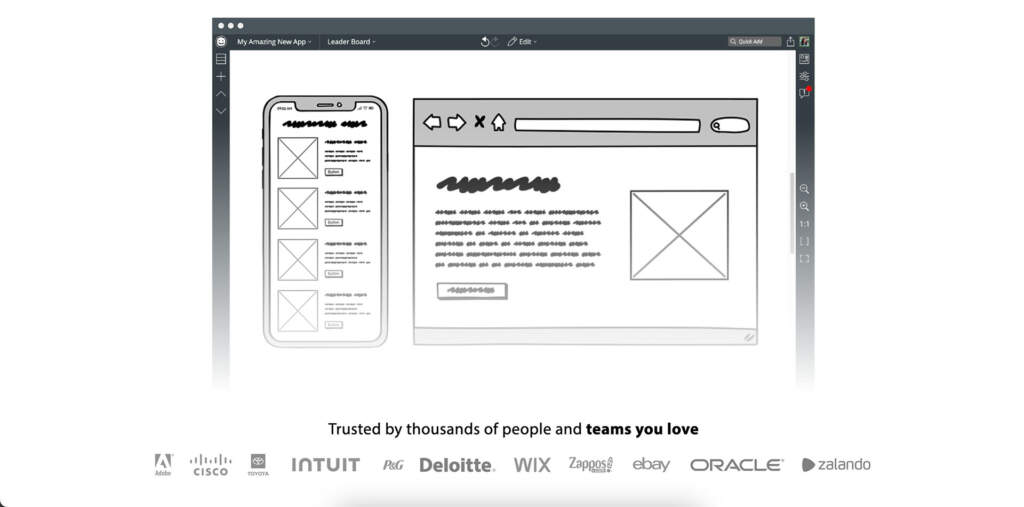
Balsamiq: While not exclusively AI-powered, Balsamiq is a wireframing tool that simplifies the creation of low-fidelity mockups.

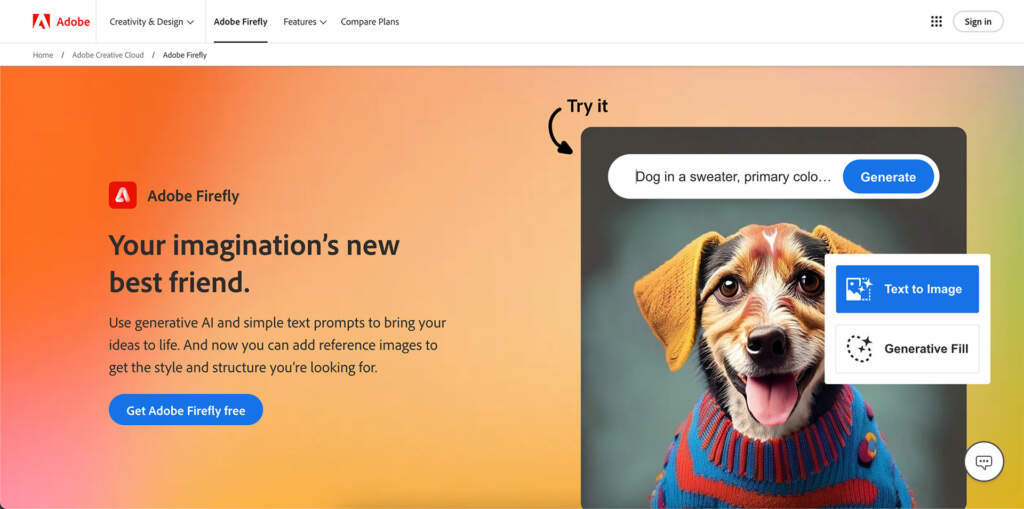
Adobe Firefly: Adobe’s AI tool assists with design exploration, suggesting variations and alternatives.

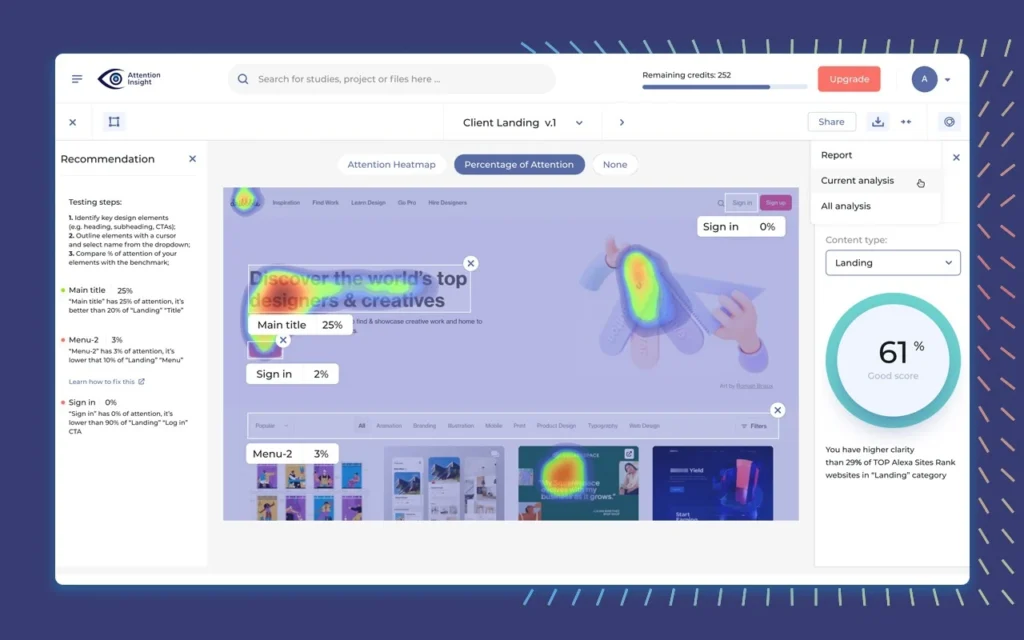
Attention Insight: This tool predicts where users’ attention will focus on your designs.

AutoDraw: AutoDraw, part of Google’s AI Experiments, turns your rough sketches into cleaner, more professional drawings.

Visualeyes: Visualeyes analyzes eye-tracking data to provide insights into user attention and behavior.

Visily: Visily offers AI-driven image recognition and tagging, making it easier to organize and manage visual assets in your design projects.

Remember that these tools are meant to enhance your creativity and efficiency. Experiment with them to find what works best for your design process! 🎨✨
If you ever find any problem, or issue with a download file, or just want to reach out to say hello, we are always available at figmaui4free@gmail.com – Our team will be happy to help you.