Penpot and Figma are both popular design tools used for creating user interfaces (UI) and user experiences (UX). Here’s a breakdown of their strengths and considerations to help you decide which might be a better fit for your needs:
Similarities:
- Core functionalities: Both offer core features like vector graphics editing, prototyping, design collaboration, and asset management.
- Target users: They cater to UI/UX designers, product designers, and web designers.

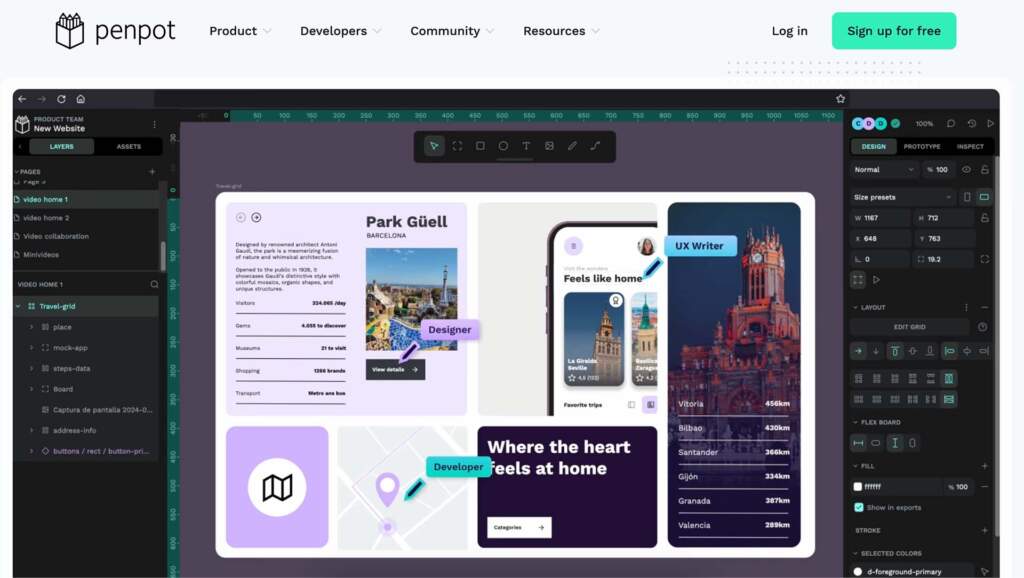
Penpot
- Open-source: This is a major advantage for those who value transparency, customization, and self-hosting capabilities.
- Focus on developer-designer collaboration: Its interface is designed with developers in mind, using similar terminology and concepts as web development (CSS). This can streamline communication and workflow between design and development teams.
- Free to use: There’s no paid subscription model, making it an attractive option for individuals and cost-conscious teams.
Considerations for Penpot:
- Newer platform: Compared to Figma, Penpot is a relatively new tool, and its feature set is still evolving.
- Smaller community: As a result of being newer, the Penpot community and available resources like plugins and tutorials might be less extensive compared to Figma.

Figma
- Industry standard: Figma is widely adopted in the design industry, making collaboration and file sharing easier as many designers are familiar with it.
- Extensive plugin ecosystem: Figma boasts a vast library of plugins that extend its functionalities, allowing for customization and integration with other design and development tools.
- Mature feature set: With longer development time, Figma offers a more comprehensive set of features for advanced design and prototyping needs.
Considerations for Figma:
- Subscription model: Figma has a freemium model, with free and paid tiers offering different feature sets. This can be a cost factor for larger teams or those needing advanced features.
- Closed-source: Unlike Penpot, Figma is a closed-source platform, limiting customization options and self-hosting capabilities.
In conclusion:
- Choose Penpot if: You prioritize open-source, developer-friendly UI/UX design, value free software, and don’t mind a slightly less mature feature set.
- Choose Figma if: You need a widely adopted industry standard with a vast plugin ecosystem, a mature feature set for advanced design needs, and easier collaboration with designers familiar with the platform (though at a potential cost).
If you ever find any problem, or issue with a download file, or just want to reach out to say hello, we are always available at figmaui4free@gmail.com – Our team will be happy to help you.