Figma is a web-based design platform specifically designed for user interface (UI) and user experience (UX) design. It has become a popular choice for designers due to its emphasis on collaboration, powerful features, and ease of use.
There are several compelling reasons to choose Figma as your UI design tool in 2024.
Table of Contents
Here’s a quick recap:
Collaboration is King:
- Figma shines in its real-time collaboration features. Multiple designers and developers can work on the same project simultaneously, fostering seamless communication and efficient workflows. This is a major advantage, especially for remote teams. Version control headaches become a thing of the past.
Built for Prototyping:
- Figma offers robust prototyping capabilities. You can create interactive prototypes with animations and transitions, allowing stakeholders to experience the design flow firsthand. This streamlines the feedback process and helps identify usability issues early on.
Embrace the Ecosystem:
- Figma boasts a vast library of plugins and integrations. These extensions enhance Figma’s functionality by adding features like design system management, developer handoff tools, and stock asset libraries. You can tailor Figma to fit your specific needs and design workflow.
Accessibility in Mind:
- Figma prioritizes accessibility features. Tools like color contrast checkers help ensure your designs are usable by everyone. This is not only an ethical consideration but can also broaden your target audience.
Learning Curve Advantage:
- Figma is known for its user-friendly interface and intuitive features. This makes it a great choice for beginners or those new to UI design. There’s a wealth of educational resources available online, making the learning curve less daunting.
Price Point to Consider:
- Figma offers a free plan with enough features to get started. Paid plans are reasonably priced, making it an accessible option for freelancers or small teams.
While other UI design tools have their strengths, Figma’s combination of powerful features, collaborative nature, and ease of use make it a compelling choice for UI design in 2024.
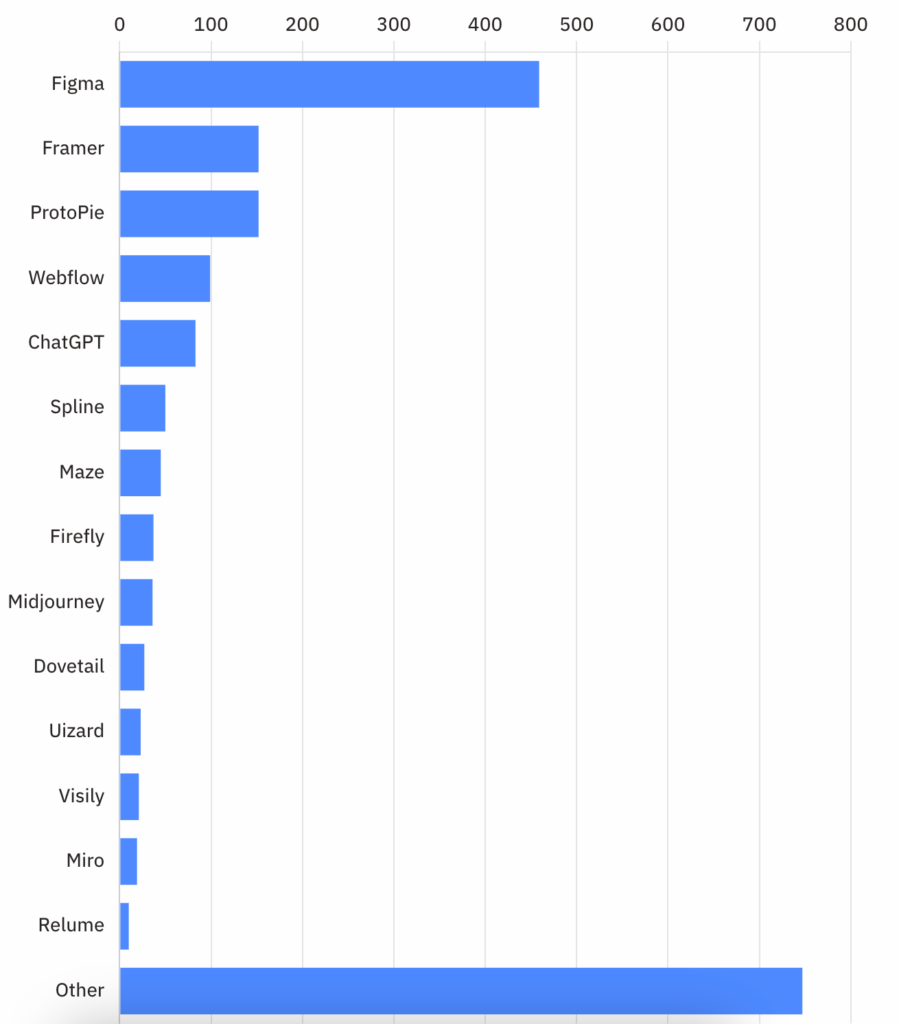
Which UI Design Tools are you most excited in 2024?

UI Design Tools to Try in 2024
1. Maze
Maze is a user testing platform that helps designers and product managers gather user feedback on prototypes and website designs. It streamlines the user testing process by providing tools for:

- Recruiting participants: You can recruit testers from a global pool or use your own mailing list.
- Creating user testing tasks: Design tasks and questions to guide users through your prototype.
- Remote user testing: Users complete tasks on their own devices while their screen and audio are recorded.
- Data analysis: Maze provides heatmaps, clickstreams, and other data to understand user behavior.
- Sharing results: Easily share test results with your team for collaboration.
Key Features:
- Simple and intuitive interface: Easy to set up tests and analyze results, even for beginners.
- Multiple testing types: Conduct usability testing, concept testing, and A/B testing.
- Customizable tasks and questions: Tailor the testing experience to your specific needs.
- Recruiting options: Find testers from Maze’s participant pool or use your own list.
- Remote user testing: Gather feedback from users anywhere in the world.
- Screen and audio recording: Capture user interactions and insights.
- Heatmaps and clickstreams: Visualize user behavior and identify usability issues.
- Task completion rates: See how well users complete your testing tasks.
- Collaboration tools: Share test results and insights with your team.
Maze offers a free plan with limited features, including 1 project, 1 tester per project, and basic analytics. Paid plans start at $50 per month and offer increased project limits, tester quotas, and advanced features like screener questions and custom branding. Here’s a brief breakdown of the pricing structure:
- Free Plan: Limited features, suitable for individual use or small projects.
- Starter Plan ($50/month): Ideal for freelancers or small teams, allows 3 projects, 20 testers per project, and basic heatmaps.
- Growth Plan ($100/month): Suitable for growing teams, offers 10 projects, 50 testers per project, advanced heatmaps, and clickstream data.
- Enterprise Plan (Custom Pricing): Designed for large organizations with high testing volumes, offers custom features and priority support.
2. UXPin
UXPin is a web-based design platform specifically geared towards wireframing and prototyping user interfaces (UI) and user experiences (UX). It caters to teams of all sizes, offering a robust solution for the entire UX design process.

Key Features of UXPin:
- Wireframing and Mockups: Create low-fidelity wireframes and high-fidelity mockups to visualize design concepts and user flows.
- Advanced Prototyping: Bring your designs to life with interactive prototypes that simulate user interactions and test functionality.
- Collaboration Features: Work seamlessly with teammates in real-time, share designs, and gather feedback through annotations and comments.
- Design System Management: Manage and maintain design system components centrally, ensuring consistency across projects.
- Developer Handoff: Easily generate code snippets and export assets for developers, streamlining the handoff process.
- Usability Testing: Integrate user testing tools within UXPin to gather user feedback and iterate on your designs.
- Version Control: Track changes to your designs and revert to previous versions if needed.
UXPin offers two main pricing plans:
- Essentials: This plan is suited for beginners with basic design needs. It includes core prototyping features and limited collaboration functionalities. Price: $8 per editor/month
- Advanced: This plan caters to designers and small companies. It offers advanced prototyping capabilities, a classic design workflow, and more collaboration features. Price: $29 per editor/month
Additionally, UXPin offers custom enterprise plans for larger organizations with specific needs. Contact their sales team for details on these plans.
Here’s a quick breakdown of UXPin:
- Strengths: Powerful prototyping features, real-time collaboration, design system management.
- Weaknesses: Can be pricier compared to some basic design tools.
- Ideal for: UX/UI designers, product teams, agencies looking for a comprehensive solution for wireframing, prototyping, and collaboration.
3. InVision
InVision is a cloud-based platform designed specifically for digital product design and development. It empowers teams to create interactive prototypes, collaborate seamlessly, and gather valuable user feedback – all within a single platform.

Key Features:
- Prototyping: InVision allows you to create interactive prototypes that simulate real-world user interactions. You can link screens, add animations, and define user flows to provide stakeholders with a clear understanding of how the final product will function.
- Collaboration: Real-time co-editing features enable teams to work on designs simultaneously. Designers and developers can leave comments, share feedback, and iterate on prototypes efficiently.
- Design System Management: Maintain consistency across your designs by creating and managing a centralized design system within InVision. This ensures all team members are working with the same UI components and styles.
- User Testing: InVision integrates with user testing tools, allowing you to gather valuable feedback from real users on your prototypes. This helps identify usability issues early in the design process.
- Handoff & Development: Streamline the handover process to developers by exporting design specs, code snippets, and assets directly from InVision. This reduces errors and accelerates development.
InVision offers a freemium pricing model, with a free plan and several paid tiers:
- Free Plan: Suitable for individual users or small teams with limited needs. It offers basic prototyping features and allows for two collaborators.
- Starter Plan: Starts at $4 per month per user and provides additional features like unlimited collaborators, advanced prototyping capabilities, and design system management.
- Professional Plan: Offers extended functionalities like user testing integrations, developer handoff tools, and advanced analytics. Pricing is available upon request.
- Enterprise Plan: Customized solution designed for large organizations with specific needs. Pricing is determined based on specific requirements.
Who should use InVision?
InVision is a valuable tool for UI/UX designers, product managers, developers, and anyone involved in the digital product design and development process. Whether you’re working on a simple website or a complex mobile application, InVision can help you streamline your workflow, create user-centered designs, and accelerate your development process.
These are just a few of the many new UI design tools available in 2024. With so many options to choose from, there’s sure to be a tool that fits your specific needs and budget.
If you ever find any problem, or issue with a download file, or just want to reach out to say hello, we are always available at figmaui4free@gmail.com – Our team will be happy to help you.